Очень многие новички знакомы с термином «юзабилити сайта», но очень плохо понимают, что это такое на самом деле.
Вернее, они ассоциируют его с хорошим внешним видом сайта, но не в состоянии определить для себя, что же такое конкретно – «хороший внешний вид сайта». Свой первый сайт они обычно создают по наитию, чаще полагаясь на свои собственные вкусы, чем на мнение среднего пользователя Интернета. Некоторые, наиболее разумные новички идут в топы поисковых систем, выбирают первый попавшийся сайт и просто пытаются копировать его дизайн. Однако скопировать чужой дизайн – это совсем не значит сделать свой собственный сайт достаточно юзабельным. Часто происходит совсем наоборот.
Так что всё-таки такое – «юзабельность сайта», и как она влияет на его популярность в Интернете со всеми вытекающими последствиями? И самое главное – как сделать сайт юзабельным, не привлекая для этого слишком сложных средств, доступных профессионалам, но которые обычно непонятны новичкам, ступившим на стезю сайтостроения и СЕО-оптимизации?
Ну, начать следует с того, что юзабельность сайта – это основной пункт внутренней оптимизации сайта. Непосредственно на любовь поисковых систем, конечно же, этот пункт не влияет, но очень влияет на посетителей сайта, которые будут приходить на сайт, когда он продвинется в топы этих самых поисковых систем. Именно люди создают сайту хорошие поведенческие факторы, и именно поведенческие факторы в самую первую очередь учитывают поисковые системы, создавая о сайте свое собственное мнение и принимая решение о дальнейших улучшениях позиций его страниц в выдаче. Поэтому любому новичку при создании сайта следует отодвинуть все остальные факторы на задний план, и заняться в первую очередь юзабилити своего первого творения.
Ну, для начала нужно позаботиться об общем дизайне сайта. Это первое, на что обращает внимание посетитель, попадая на него откуда-то ни было. Если дизайн понравится ему с первого взгляда, то он не уйдет с сайта сразу же после своего прихода, а заинтересуется и решит посмотреть, что же на сайте есть кроме дизайна. Каждый решает проблему дизайна для себя самостоятельно, но первое правило хорошего дизайна – быть «дружелюбным» к посетителю. Очень большое значение имеет цвет основного фона. Кому-то нравятся светлые тона, кому-то темные, но мало кому нравятся серые, или еще чего хуже – мутные, то есть смешение самых несовместимых цветов (да-да, встречаются и такие! Обычно их в шутку называют «серо-буро-малиновыми»).
Поэтому надо подобрать что-то крайнее (или темное, или светлое), но исходя исключительно из тематики сайта. Не надо применять к разным страницам разные дизайны – это часто дезориентирует посетителя и заставляет его терзаться вопросом – для чего это сделано? Возникает непонимание, которое перерастает в неуверенность. Также следует избегать применения при оформлении сайта слишком большого количества цветов, особенно ярких.
Многие начинающие вебмастера, начиная с первых же шагов заботиться о своих будущих доходах, буквально забивают верхнюю часть страниц сайта рекламой самого разного рода. Это и есть первая ошибка, мало того – это нарушение всех существующих правил. Новички плохо понимают, что реклама – это и есть зачастую самый отпугивающий любого посетителя элемент. На первых порах лучше всего обойтись без рекламы, в крайнем случае, ее лучше всего расставлять или внизу, или в боковом сайд-баре.
К тому же реклама не должна быть назойливой, сверкающей, мигающей, отвлекающей внимание от главного контента. Меньше всего посетитель, приходя на сайт, думает о рекламе, и в лучшем случае он просто не будет обращать на нее внимания, по крайней мере, до тех пор, пока не ознакомится со страницей полностью. В худшем же случае он уйдет с сайта сразу же, и больше на него никогда не вернется.
Продолжая тему дизайна страниц сайта, надо позаботиться о правильном размещении на них текстового контента. В принципе, тут и так все ясно – так как для большинства сайтов текстовая информация составляет основную часть контента, то и размещать статьи следует «от и до» — сверху донизу. Однако тут имеется одно небольшое уточнение – текст должен быть хорошо структурирован, а не быть слеплен в одну общую массу. Он должен быть разбит на части, и каждая часть может иметь свой заголовок.
Так посетителю будет легче оценить информацию, которая в этой статье подается, и выбрать для себя наиболее интересные фрагменты. Дело в том, что люди не сильно любят читать большие, уплотненные простыни, и при первом взгляде на контент страницы могут принять решение об уходе с этой страницы, значительно ухудшив ее поведенческие факторы.
Мало того, шрифт текстов также должен быть хорошо распознаваем. Встречаются сайты, где все тексты набраны красными буквами на желтом фоне, или даже наоборот. Ну, если владельцу сайта такое сочетание нравится, то можно быть уверенным в том, что его сайт не понравится никому (точнее большенству). Если фон-подкладка под текст – графический, то использование текстурного фона также неприемлемо – на таких фонах тексты читаются очень плохо, часто буквы сливаются с элементами текстуры, заставляя читателя напрягать зрение.
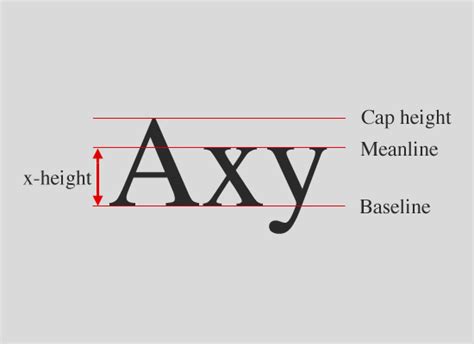
Также нужно выбрать наиболее удобно читаемый шрифт по размеру и гарнитуре. Размер должен быть не крупным и не мелким, типы шрифтов – стандартные, которые корректно отображаются во всех браузерах – это, прежде всего, Time New Roman, но хорошо подойдут Arial и Verdana.
Выделением фрагментов текста тэгами утолщения, наклона, подчеркивания тоже надо пользоваться не слишком часто. Этими тэгами лучше всего выделять только самые главные фрагменты, и не использовать их напропалую. Также надо стараться избегать использование набора слишком длинных фраз прописными буквами – это ухудшает качество текста в глазах посетителя гораздо сильнее, чем это кажется на первый взгляд.
Уж лучше выделять нужные куски текстов тэгами утолщения или подчеркивания, чем реализовать их прописными буквами. Прописные буквы в этом качестве могут хорошо смотреться в текстах литературных произведений, но для информационного сайта в этом будет только вред.
Также нужно уделить особое внимание качеству самих текстов. Нет нужды упоминать, что тексты должны быть интересными. Конечно, это удается не каждому вебмастеру, но к этому надо стремиться, иначе все труды по созданию хорошей юзабельности сайта могут пойти насмарку. Как говорилось выше – посетители не любят монолитных текстовых «простыней», их надо обязательно структурировать и снабжать заголовками, и даже в некоторых случаях подзаголовками.
При этом следует не полениться, и добавлять в тексты графические картинки, которые могли бы дополнять текстовую информацию, делая, кроме того, страницу более «уютной» и придавая ей визуальной значимости. Однако при этом не следует снабжать тексты слишком большими изображениями, имеющими значительный вес. Такие изображения подгружаются не сразу, и могут испортить общее впечатление. В ряде случаев на страницу можно добавлять видео-ролики, которые могут увеличить поведенческие факторы страницы очень сильно.
Особая часть юзабилити сайта – это навигация, посредством которой посетитель передвигается по страницам. Вообще-то это не является какой-то заумной наукой, и любой новичок может ее правильно устроить, но о ней надо позаботиться еще на стадии проектирования сайта. Главной страницей, на которой вся навигация завязана, является index.html. Именно с нее должны вести ссылки на все основные разделы сайта, но перегружать ее ссылками на рядовые страницы нежелательно.
Зато на главную страницу сайта должна вести ссылка с каждой страницы сайта, чтобы посетитель, в случае необходимости, мог всегда вернуться «в корень». Такую ссылку лучше всего поставить в графическое изображение, которое расположено вверху каждой страницы и играет роль хэдера (логотипа). Главная страница каждого из разделов должна содержать ссылки на все внутренние страницы, составляющие содержание этого раздела. С каждой внутренней страницы должна вести обратная ссылка на главную страницу раздела, а если уровень вложенности каких либо страниц включает еще и категории – то на главную страницу категории тоже. Для такой перелинковки лучше всего подходят так называемые «хлебные крошки» — специальное меню, которое содержит в себе ссылки на все уровни, включая главную страницу сайта.
Кроме того, в составе сайта должна быть еще и карта, на которой содержатся ссылки на абсолютно все страницы сайта. Наличие карты значительно ускорят индексацию сайта поисковыми ботами. Впрочем, лучше всего создать две карты, имеющие разные форматы – XML и HTML. Карта в формате XML предназначена исключительно для поисковых ботов (для людей она «нечитабельна»), а в формате HTML – и для ботов, и для людей.
Карта, предназначенная для людей, должна быть хорошо структурирована, чтобы посетитель не запутался в ссылках, размещенных на ней, и сразу обнаружил именно то, что ему требуется. На карту HTML должна стоять ссылка с главной страницы сайта и с главных страниц разделов и категорий. Наличие ссылки на нее на рядовых страницах не обязательно, а то и вовсе не желательно, потому что наличие чересчур большого числа обратных ссылок на сайте воспринимается поисковыми системами отрицательно. Ссылка же на карту XML вообще на сайте может не стоять, эту страницу достаточно добавить в вебмастерские зоны поисковых систем (в форму добавления урлов), и индексирующие роботы сами ее найдут.
Запуская сайт «в работу», то есть производя окончательные действия над ним, после того, как он выложен на хостинг, необходимо провести его тестирование во всех основных браузерах и подогнать его под все главные размеры пользовательских мониторов. Если имеются финансовые средства, то тестирование можно заказать специалисту, но очень многие вебмастера предпочитают делать это сами.
Следует проверить все ссылки на работоспособность, графические изображения — на валидность, тексты — на отсутствие ошибок. Надо показать сайт всем своим знакомым, которые наверняка обнаружат на сайте некоторые проблемы, пусть даже и мелкие – все их обязательно надо устранить. А вот когда не останется практически никаких сомнений в том, что сайт полностью годен для раскрутки в поисковых системах, можно, наконец, приступать к его рекламированию в Интернете всеми доступными средствами.